El menú de navegación es de ayuda para cuando una persona visite tu sitio web. Con él, encontrarán la información necesaria que están buscando. La mayoría de las veces el menú de navegación lo encontraras en la parte superior o lateral de la página.
Entonces. para poder integrarlo de manera eficiente y correcta, es necesario seguir algunos pasos para lograr el perfeccionamiento del mismo.
- En el “Escritorio” de WordPress, en la sección “Apariencia” haz clic en “Menús” para crear, modificar o borrar un menú.
Esto te lleva a la pantalla “Menús” que contiene dos pestañas:
- Editar menús
- Gestionar ubicaciones
2. Algunos temas ya incluyen algún menú por defecto creado. Pero, en caso contrario:
- Debes dar clic en el botón azul a la derecha: crea un nuevo menú, y te aparecerá una casilla con Nombre del menú, dónde escribirás el nombre que gustes. Luego haz clic en el botón Crear menú.
3. En la parte izquierda del editor de menús puedes observar las páginas creadas en tu web. Si quieres poder ir a todas a través del menú:
- Puedes hacer clic en el texto azul Seleccionar todos, marcar las páginas y hacer clic en el botón Añadir al menú.
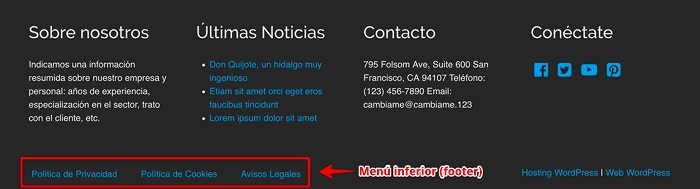
4. Puedes seleccionar un subconjunto de las páginas que quieres que se puedan navegar desde el menú principal. Por ejemplo, es normal que a la página de Política de privacidad o de Términos y condiciones uno acceda a través de un enlace en el pie de página de una web, pero no desde el menú principal.
En cualquiera de los casos anteriores, tras hacer clic en el botón Añadir al menú, ya has visto que aparecieron en la Estructura del menú.
Posteriormente, en Ajustes del menú configura en dónde quieres que se ubique tu menú y haz clic en Guardar menú.
Listo, tienes tu primer menú creado.

Organiza los elementos de tu menú
Siempre existirá un orden que te gustaría que se mostraran con el orden que tu elijas. Es por eso que el editor de menús de WordPress te permite seleccionar, arrastrar y organizar los menús como quieras. No sólo cambiar de orden los elementos, también te permite crear submenús. Es decir, que de un elemento del menú se abran otras opciones de menú.
Por ejemplo, si tu primer elemento que se muestra es “Inicio” y de éste, colgaran los elementos “Productos y Precios”. A la derecha de “Inicio”, en el menú principal, estará bien que se visualicen las opciones “Blog, Contacto y Acerca de”, solo debes mover y posicionar los elementos de menú en la estructura.

Los menús de WordPress no sólo te permiten que navegues a una página de tu propia web, también te permiten que navegues a entradas y páginas externas y añade una opción de menú con la que navegas a una página externa.
Puedes consultar nuestro post anterior: Aprendiendo a configurar nuestro sitio web – truiki.com | Noticias para que no te pierdas toda una guía extra para la configuración y manejo de tu sitio web.
Si lo que buscas es apoyo para este y otros puntos del diseño de tu sitio web, déjalo en manos del equipo de truiki.com y hacemos posible lo imposible en el diseño y desarrollo de sitios web.
Aquí tienes algunos ejemplos de paginas web de nuestros clientes que manejan a la perfección sus barras de menús, con ayuda del equipo de truiki.com que hace posible llevar sus sitios webs al siguiente nivel:
- https://yuuupi.com/
- https://woauu.com/
- https://woalaa.com/
- https://awiiwii.com/
- https://regalitoo.com/
Te invitamos a visitar el sitio: Haz tus compras en línea (truiki.com) en donde podrás encontrar precios accesibles de recursos y herramientas que muy seguro te interesarán.
Con truiki.com podrás estar informado, además podrás obtener un potente motor de ventas gratis para tu negocio, regístrate y crear tu cuenta sin anualidades ni mensualidades y sin costos ocultos en: https://truiki.com/shop/registro con un rango de comisiones muy atractivo que estamos seguros que vas a querer gozar.
En caso de que tengas alguna duda, puedes ponerte en contacto con nuestro departamento de Atención a Clientes donde con gusto te ayudaremos.
Con truiki.com ¡empieza por lo que quieres!